01/25(水)14:00~15:15 第1回WP編集講座
02/01(水)14:00~15:15 第2回WP編集講座 過去の記事の追記更新
02/08(水)14:00~15:15 第3回WP編集講座
調整さん→https://chouseisan.com/s?h=62acc55a41754a3581f023ee91e76912


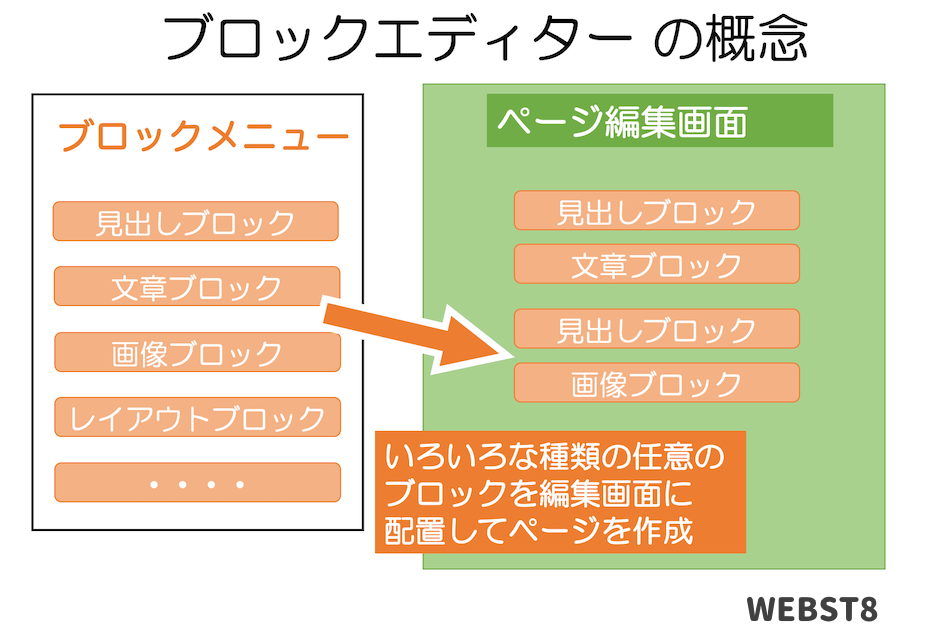
記事を投稿する
- 「月例会」の場合、「段落」にして
- 左上の+「ブロック挿入ツール切り替え」をクリック
- 「パターン」を選択して「月例会ひな型(2カラム)」を選択

00月のしんゆり親の会 Our Place 例会は第3水曜日です。
日時:00月00日 14:00~17:00
場所:麻生市民館 第1会議室(←会場に変更があれば訂正)
トッピクス
この月のトピックスがあればここに入力
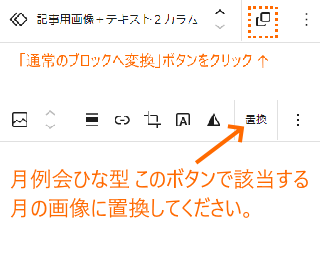
- 左の「画像」カラムをクリック→「ツールバー」の「置換」をクリック→「◯月アイキャッチ画像」を選択→「メディア・ライブラリを開く」→「例えば3月」
- 右の「テキスト」カラムを編集

00月のしんゆり親の会 Our Place 例会は第3水曜日です。
日時:00月00日 14:00~17:00
場所:麻生市民館 第1会議室(←会場に変更があれば訂正)
トッピクス
この月のトピックスがあればここに入力
投稿一覧の抜粋について
すべての抜粋をまとめて非表示にするには、CSSで非表示を指定することで可能です。
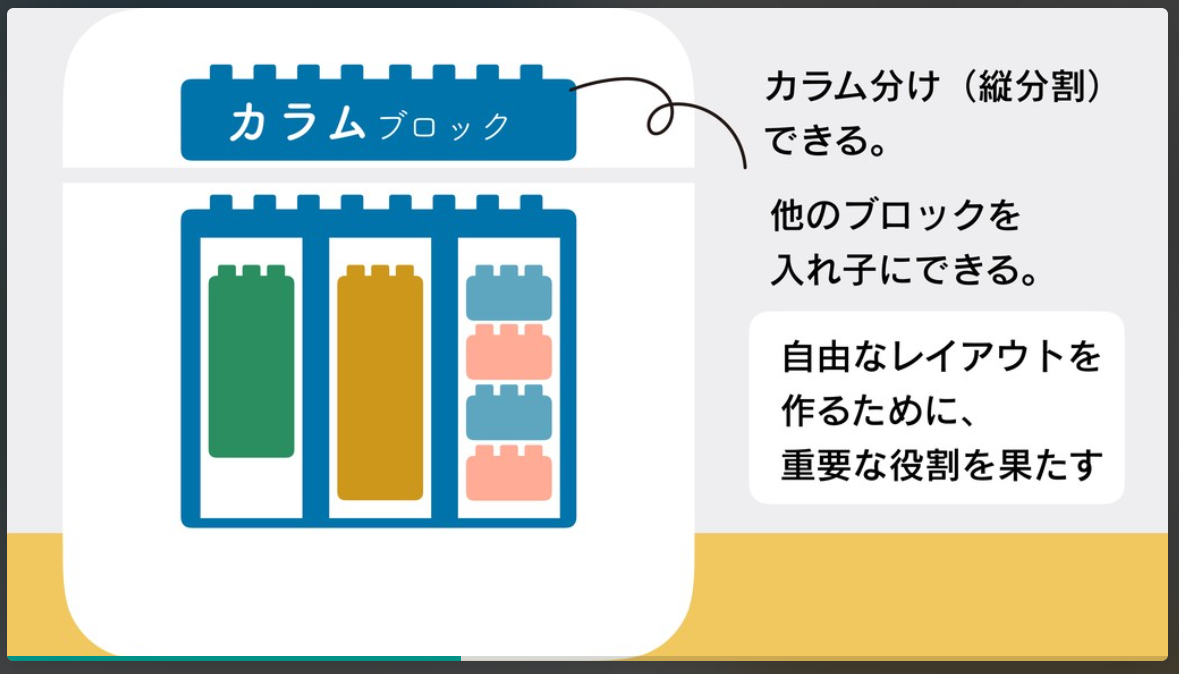
2カラム(段組)あれこれ
出力画面でもカラムの左右に背景色をつけるには、カラムのロックを解除する。
いえいえ、そもそも、カラムには背景色つけられない?段落にはつけられるけれど。
Cocoonのカラムだからだ。
入力画面では、カラムの左右が識別できるように背景色がついているが、出力画面では背景色は表示されない。
💡WPの「2カラム」では可能
パディングも枠線も指定できるので、どちらかというとWPカラムをおすすめかも。
これは、混乱しそう。さて?
こちらのカラムの方が、意匠が付けやすい。