ブロックは「テキスト・メディア・デザイン」と「Cocoonブロック・汎用ブロック・レイアウト」のグループがあります。ここでは前者のテーマに付随するものではなく、WPに共通して用意されたブロックエディターを紹介します。
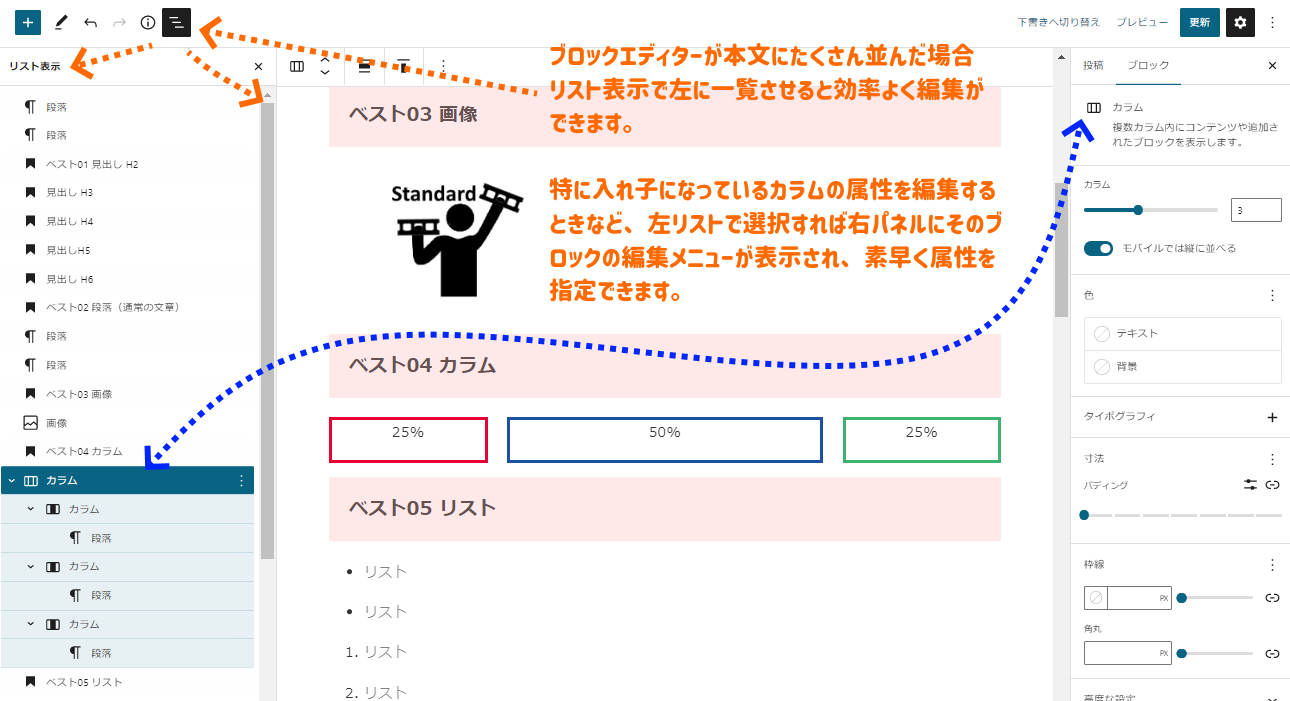
最初に編集のコツを・・・リスト表示を使う

#ffe8e8→見出しは少し濃いめ#FFCECE

ベスト01 見出し H2
見出し H3
見出し H4
見出しH5
見出し H6

ベスト02 段落(通常の文章)
それまでのブロックの編集が終わったら、Enterキーを押せば新しい段落ブロックが作られます。また「+」のアイコンをクリックし「段落」を選択しても段落ブロックが作成されます。
なお、新しい段落ブロックを作るのではなく「ただ改行したい」という場合は、Shiftキーを押しながらEnterキーを押してください。

ベスト03 画像


ベスト04 カラム
25%
50%
25%

ベスト05 リスト

ベスト06 スペーサー
余白を入れたい場合は「空の段落」ではなく「スペーサー」で・・・マウスでつまんでサイズを指定できますが、パネルメニューで「高さ px」と数字で指定することも可能です。
↓ ここに100pxの余白あり

ベスト07 クラシック・クラシック版の段落
「クラシックエディタの方が色んな操作ボタンがまとまっていて使いやすかった」という人には、クラシックエディタ同様のメニューバーが表示される「クラシック」というブロックが便利です。引用や箇条書きのボタンも揃っているので、それぞれにブロックを作らなくてもページ作成が進められます。
以下は画像


ベスト08 「HTMLとして編集」のメニュー
すべてのブロックのタテ3点メニューにあります。Googleマップの埋め込みに使ったり・・・

ベスト09 メディアとテキスト

メディアが左
背景色を指定したり
パディングを指定したり
メディアが右
メニューで右や左に変更できたり
モバイルでも横に並べる指定もできます。


ベスト10 カバー
動画を背景にテキストを入れることも可能
https://pixabay.com/ja/videos/から
これはどちらかというとフロントページを飾るときに・・・

固定背景指定
繰り返し背景指定
固定+繰り返し背景指定